
Effortless Analytics in Webflow | Humblytics
Learn how to configure Humblytics to monitor Webflow form conversions, button clicks, and views seamlessly. Simplify your Webflow of Framer analytics with easy integration and comprehensive dashboards.
In this video, you'll discover the straightforward steps to set up Humblytics for tracking crucial user interactions on your Webflow site.
Starting with a simple click to begin tracking, you'll be guided through selecting your workspace or individual site, authorizing the app, and adding the necessary script to your site's header. Once the script is added and published, you can immediately start monitoring activity on your site.
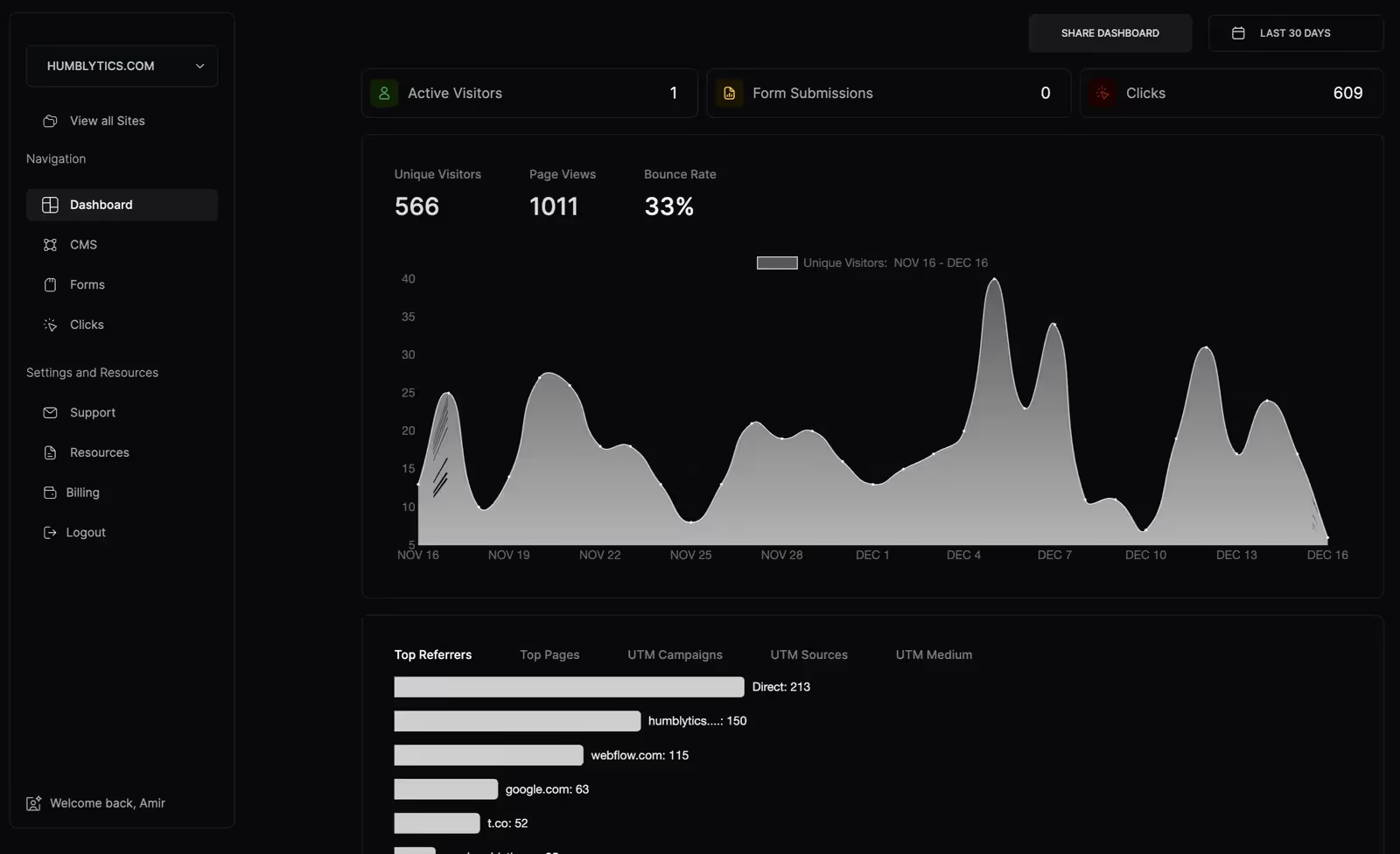
The dashboard is where Humblytics truly shines, providing detailed insights into active visitors, form submissions, clicks, top pages, UTM campaigns, locations, and devices. You'll also find dedicated tabs for CMS items, forms, and clicks, allowing for granular analysis of each aspect. For instance, you can track the performance of individual CMS items, see where your form submissions are coming from, and identify the most clicked buttons or links.
By leveraging these insights, you can make informed decisions to optimize your site's performance and user experience.
Key Takeaways:
- Privacy focused analytics tool to replace Google analytics.
- Simple setup process for tracking key interactions on your Webflow site.
- Comprehensive dashboard providing detailed insights into user behavior.
- Dedicated tabs for analyzing CMS items, form submissions, and clicks.
- Ability to track performance metrics such as top pages, UTM campaigns, and device usage.
- Immediate access to valuable data that helps optimize site performance and user experience.



























